This article will explain how to add a clickable button to your signature template.
 Your templates
Your templates
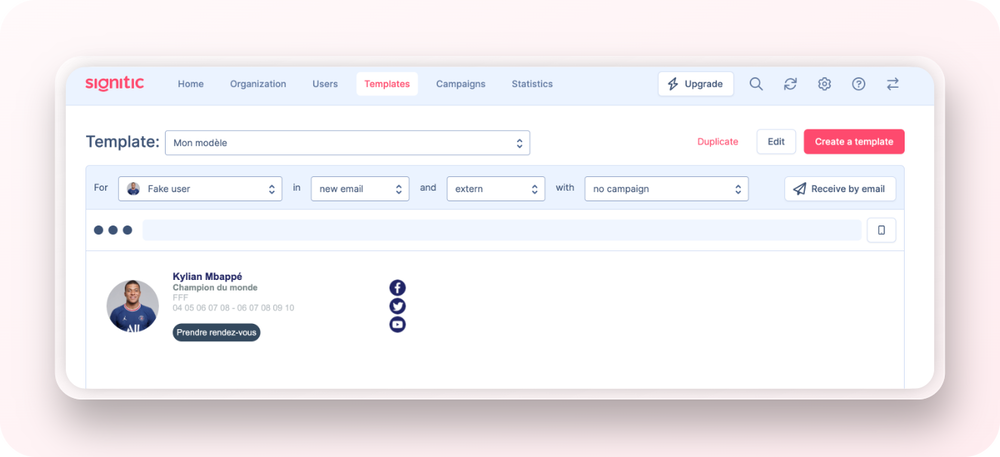
To begin, go to your Template area, select the relevant signature template, then select edit
 Customise your CTA
Customise your CTA
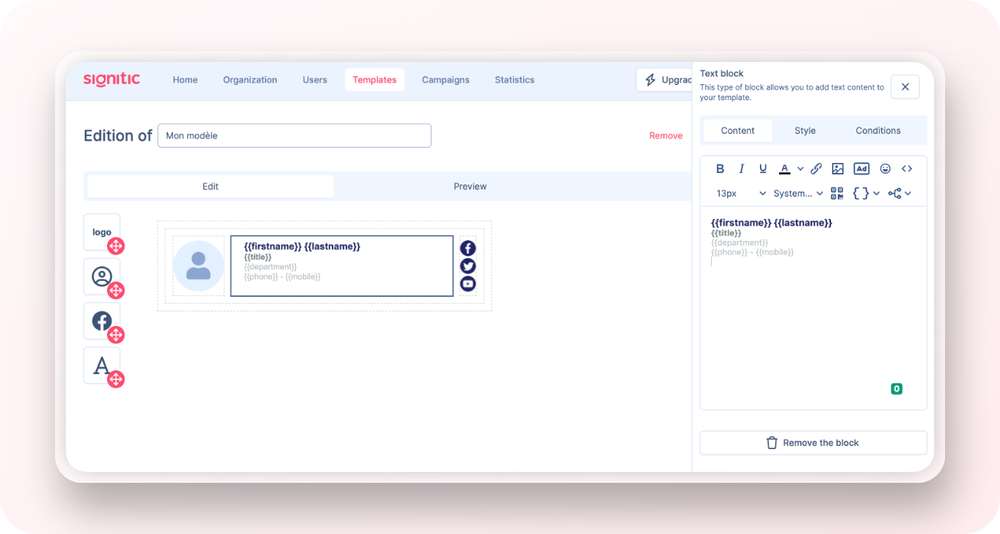
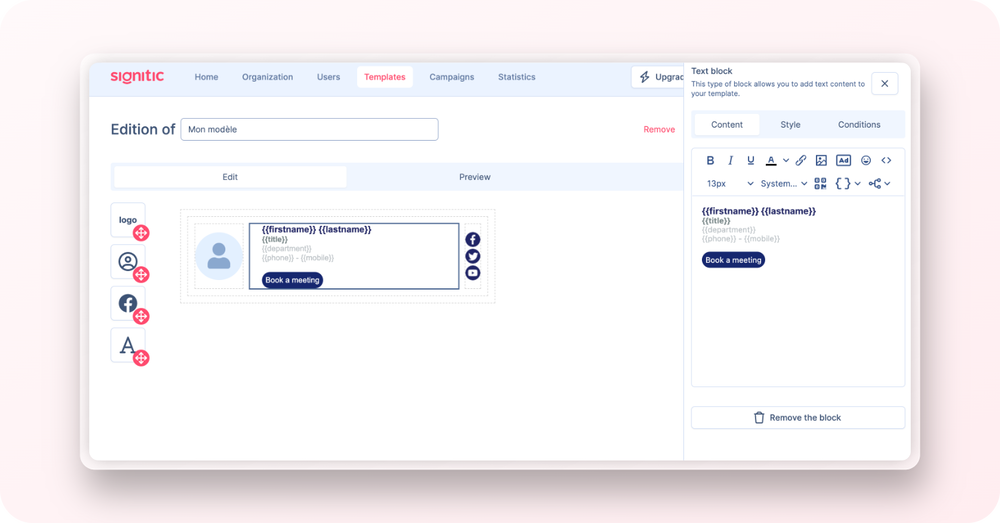
Select a block of text to see the different editing options.

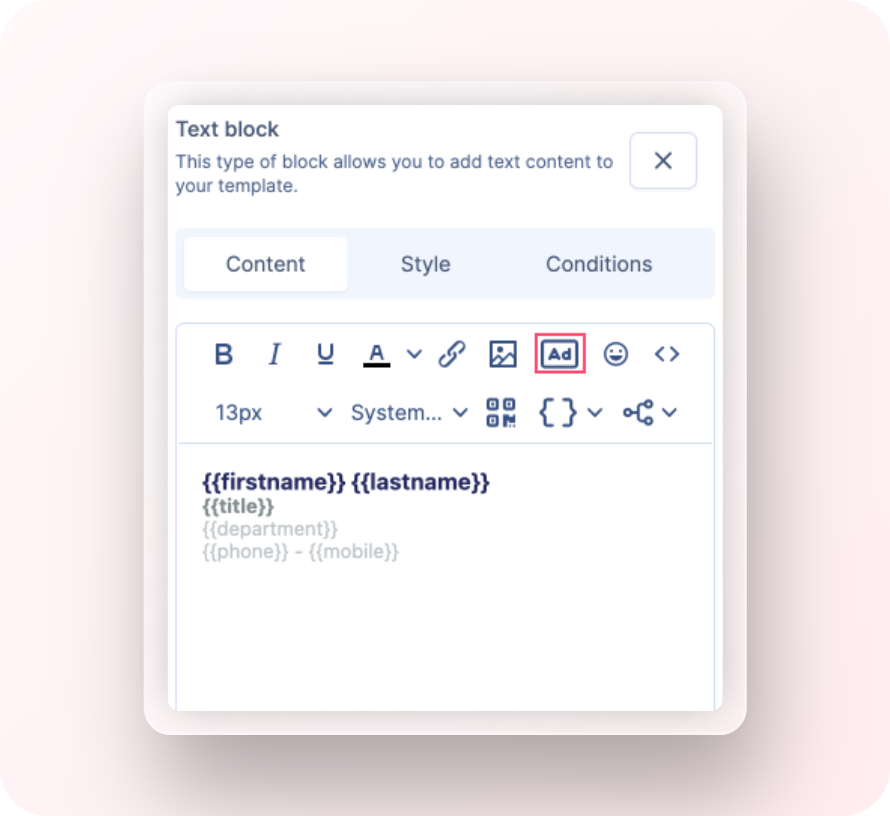
Then simply click on the CTA icon in the text box toolbar.

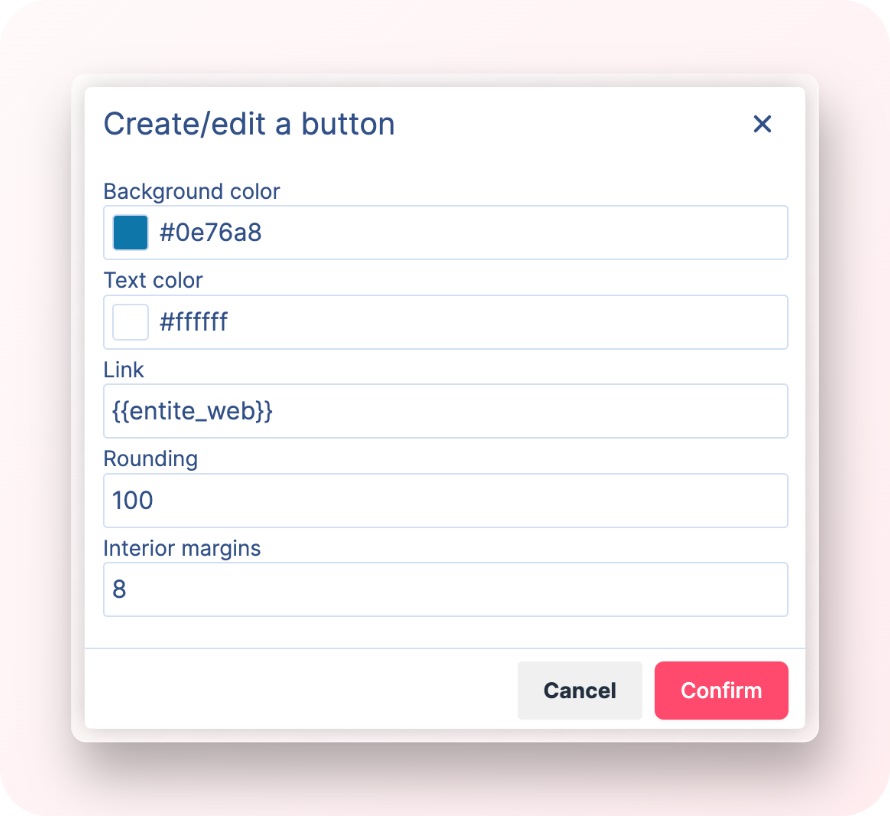
The above menu is displayed.
You can choose the colour and the associated link, then confirm.
 Preview and assign
Preview and assign
All you have to do is write the text you want: your CTA is ready!
Before assigning it, you can preview your button in your signature environment.