In the template editor, each block has a Conditions menu where you can choose conditions to display the block.
 Access your signature templates
Access your signature templates
From the template menu, choose the desired signature template and click on edit.
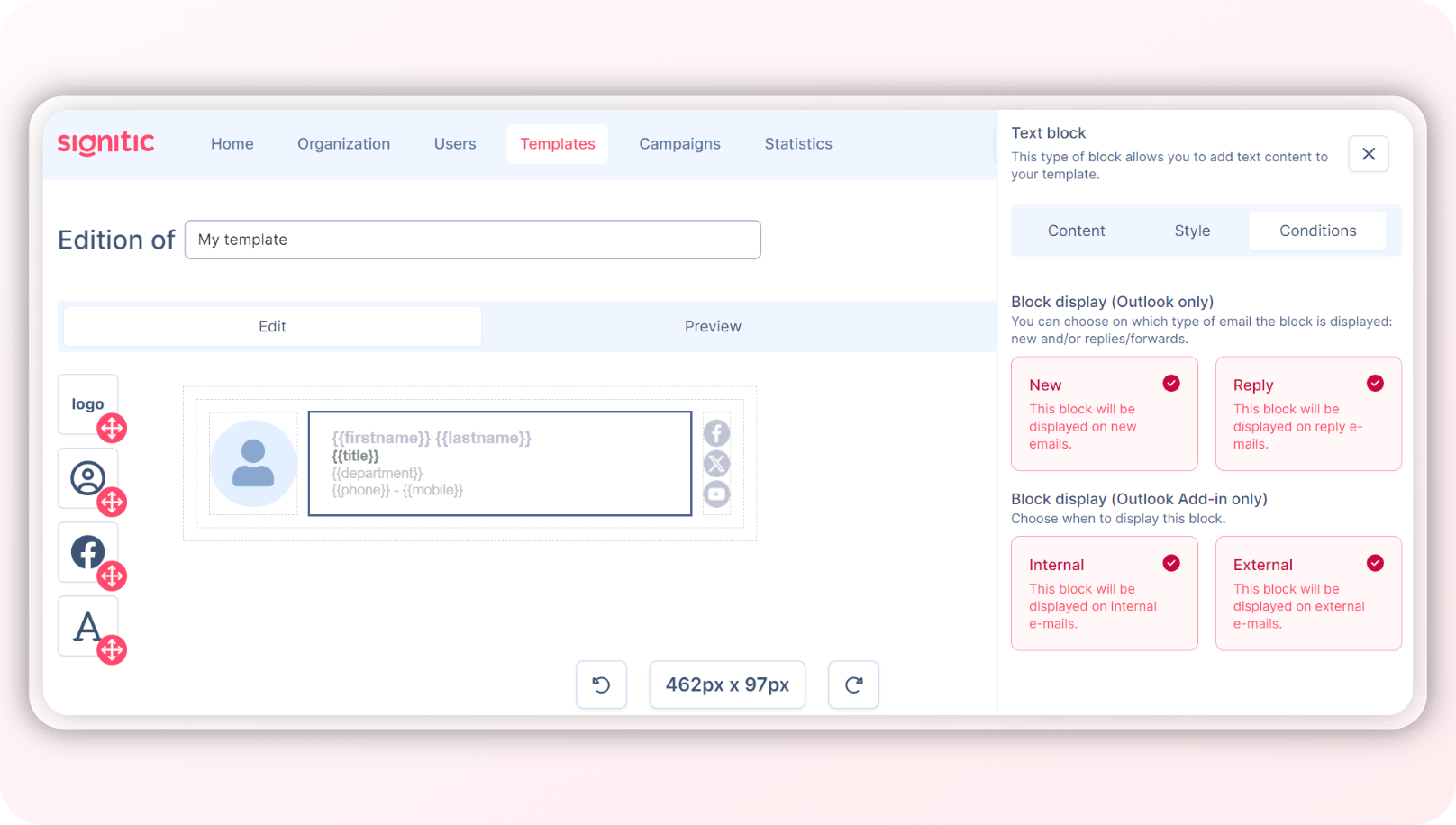
 Enable/disable conditions
Enable/disable conditions
Select a block and click on Conditions.
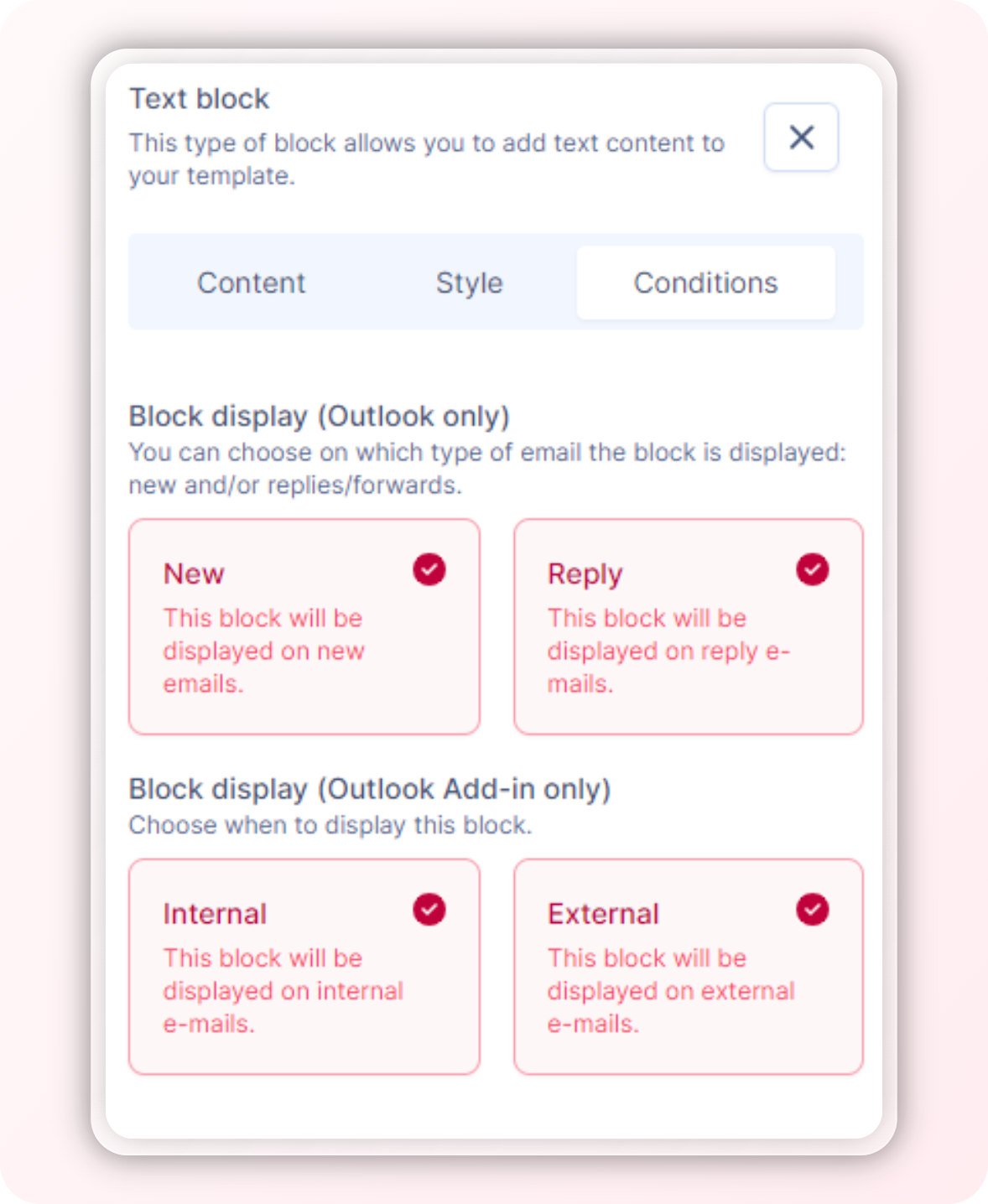
You have several options:

You can choose if the block is displayed :
Only on new emails
Only on replies/forwards
On both
You can choose on which type of email the template is displayed:
Internally
Externally
On both

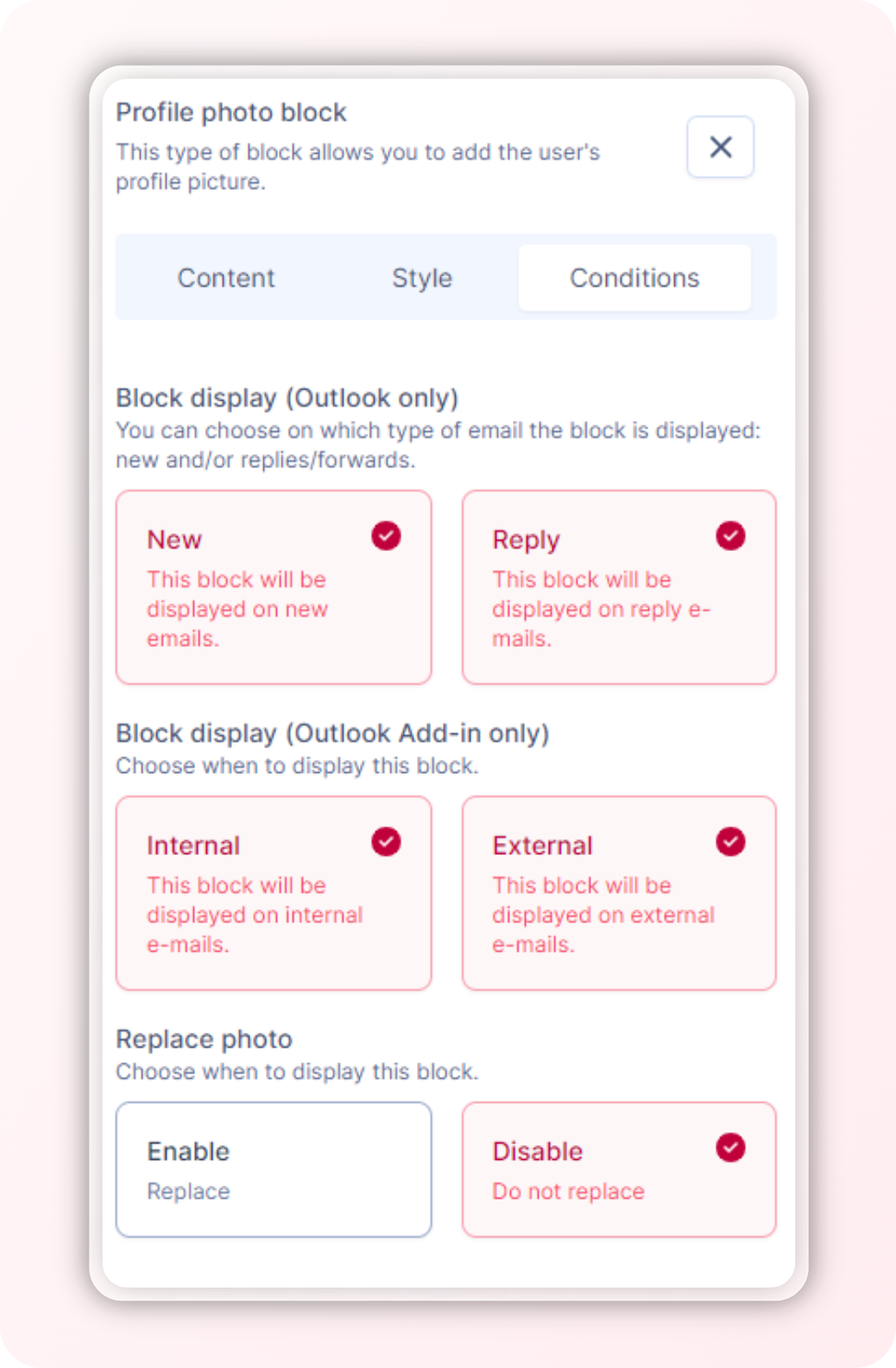
You have the possibility to choose the Replace option if your user does not have a photo. In this case, the photo will be replaced by the company logo.