With Signitic you can add your touch with an image and a link on it.
To do this, you must go to the models and modify the model where you want to add an image.
Choose the "edit" tab then add a text box to the area where you want to add your image.

On the right side, remove the excess text and add the image you want by clicking on the icon:

Add your image with a drag and drop onto the box.

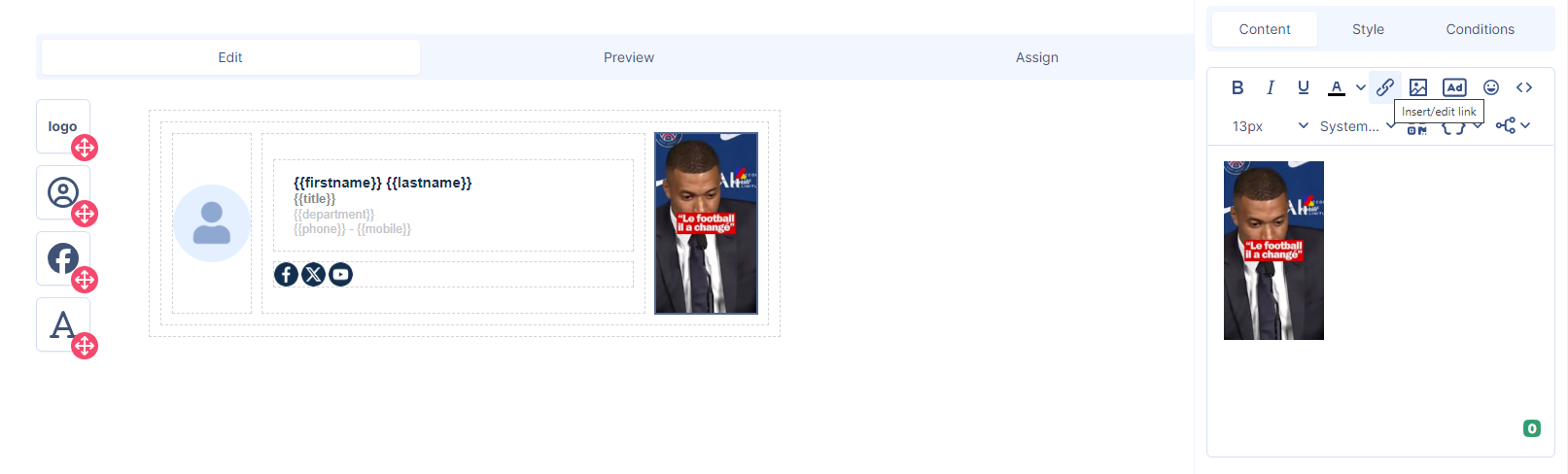
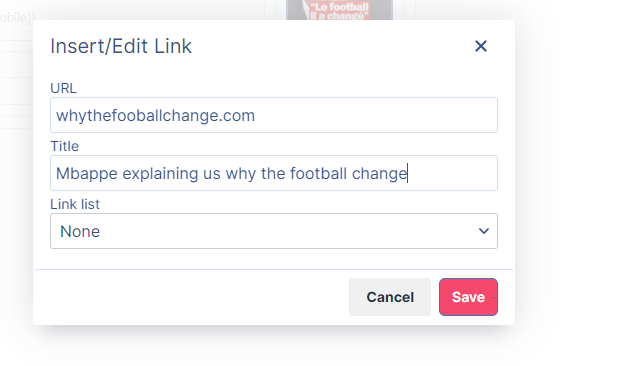
From there, you have the option to add a clickable link to the image.


Now you know how to add an image to your signature.

For any assistance, our support team is available and can be contacted by email at support@signitic.com or via the chat available at the bottom right of our help page.