Nachdem Sie einen anklickbaren Link zu Ihrer Signatur hinzugefügt haben.
Einen Link mit einem anklickbaren Attribut hinzufügen
Wie fügt man einen Link mit einem Attribut hinzu?
Meine Telefonnummer/E-Mail anklickbar machen
Ein Attribut anklickbar machen.
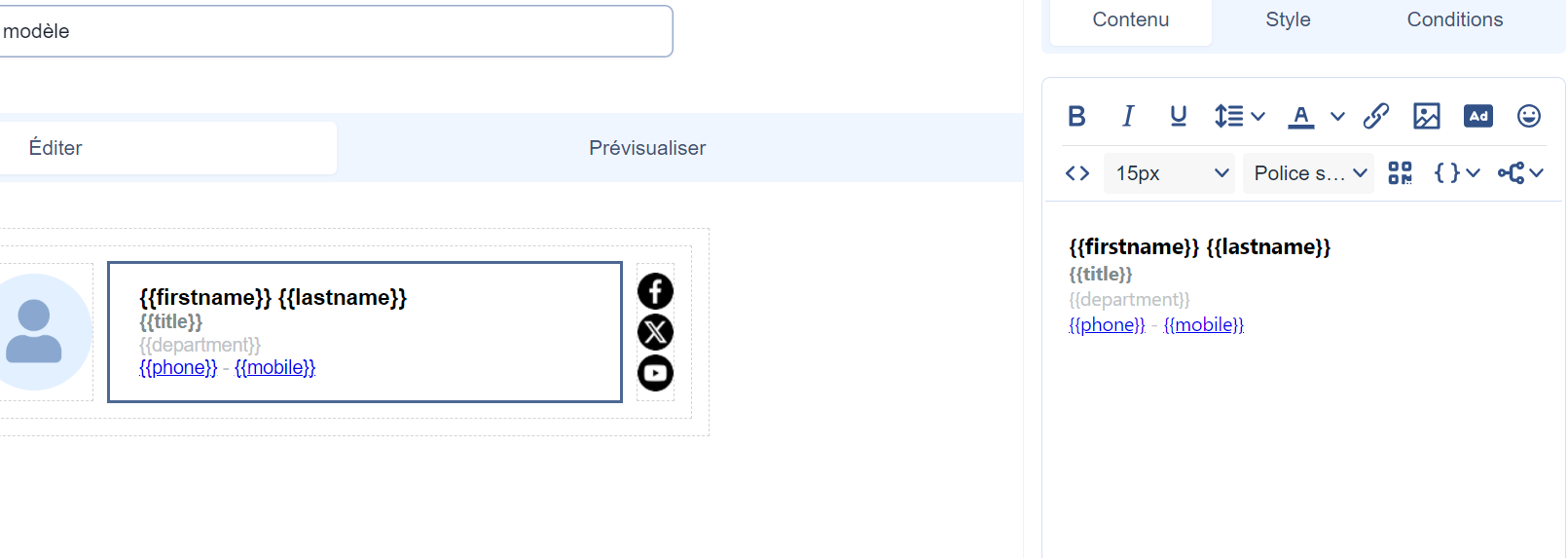
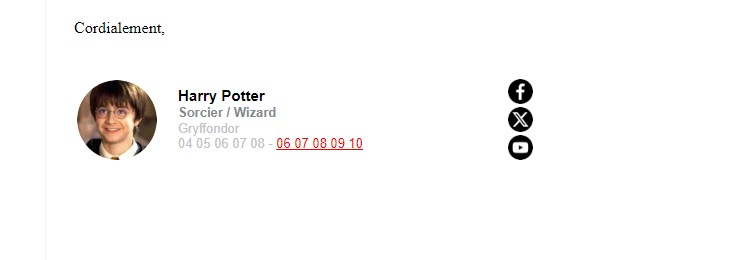
Sie können die Farbe dieses Links ändern, um das gleiche Corporate Design Ihres Unternehmens beizubehalten. Das Ziel ist es, dieses Ergebnis zu vermeiden:

Erste Lösung:
 Hervorheben
Hervorheben Sie können die Farbe ändern, indem Sie das Attribut hervorheben und dann die gewünschte Farbe auswählen.

Zweite Lösung:
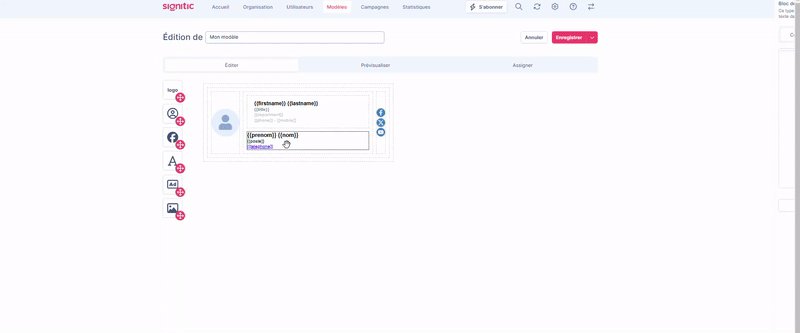
 Gehen Sie zu dem Block, der den Link enthält.
Gehen Sie zu dem Block, der den Link enthält. Gehen Sie zu dem Modell, das Sie bearbeiten möchten, und suchen Sie den Block, der Ihren Link enthält.

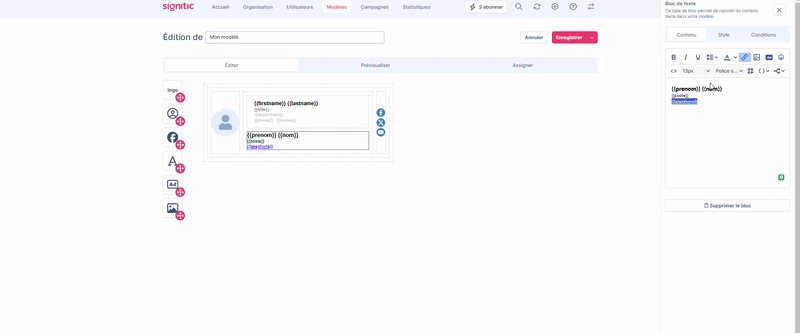
 Den Quellcode Ihres Blocks öffnen
Den Quellcode Ihres Blocks öffnenÖffnen Sie anschließend den Quellcode Ihres Blocks.

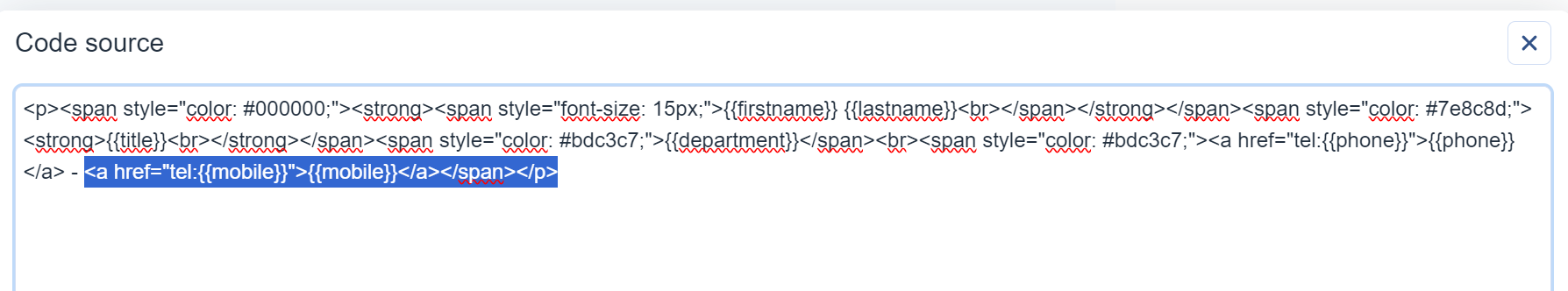
Identifizieren Sie anschließend das <a</a>-Tag, das Ihren Link umgibt. In diesem Fall nehmen wir als Beispiel das Tag {{mobile}}.
<a href="tel:{{mobile}}">{{mobile}}</a>
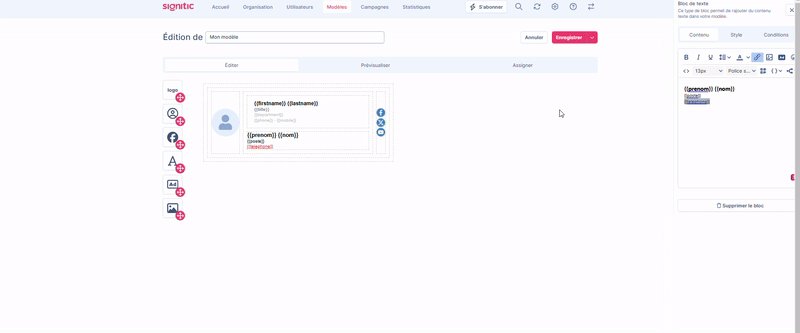
 Code ändern
Code ändernDas Ziel ist es also, den Code zu ändern, um eine Stilvariante hinzuzufügen. Hier ist das Beispiel, das Sie verwenden können:
<a style="color: #FF0000;" href="tel:{{mobile}}">{{mobile}}</a>#FF0000 entspricht der Farbe Rot. In Ihrem Fall müssen Sie also den Farbcode angeben, den Sie verwenden möchten.
Hier ist das Endergebnis dieser Änderung:

Sobald dies erledigt ist, ist es auch möglich, die Unterstreichung des Links zu entfernen. Hier ist ein Artikel, der Ihnen dabei helfen kann.
Bei Bedarf zögern Sie nicht, den Support über die Blase unten rechts zu kontaktieren.