Localizzare il tag interessato
Localizzare il tag interessato
L'obiettivo è quindi accedere al modello desiderato e fare clic sul blocco contenente il tag sottolineato nel modello.
 Aprire il codice sorgente del blocco
Aprire il codice sorgente del blocco
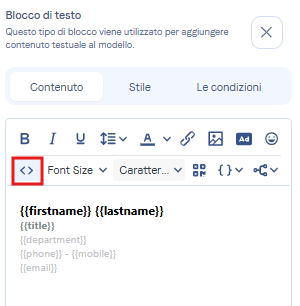
Apri quindi il codice sorgente del tuo blocco.

Successivamente, individua il tag <a</a> che racchiude il tuo link. In questo caso prenderemo come esempio il tag {{mobile}}.
 Modificare il codice
Modificare il codice
L'obiettivo è quindi modificare il codice per aggiungere una variante di stile. Ecco l'esempio da seguire:
<a style="color: #FF0000; text-decoration: none;" href="tel:{{mobile}}">{{mobile}}</a>Devi quindi aggiungere il tag "text-decoration: none;" nel codice, il che permetterà di rimuovere la sottolineatura del testo.
È anche possibile che il tuo codice mostri questo al momento dell'apertura.
<a style="text-decoration: underline;" href="tel:{{mobile}}">{{mobile}}</a>È quindi sufficiente modificare la parola "underline" con "none".
Ecco il risultato finale di questa modifica: