After adding a clickable link to your signature.
Add a link with a clickable attribute
How to add a link with an attribute?
Make my phone number/email clickable
Make an attribute clickable.
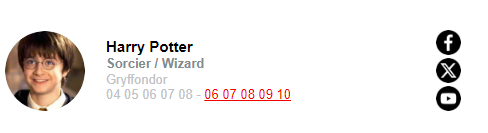
You can change the color of this link to maintain the same graphic design of your company. The goal is to avoid this result:

First solution:
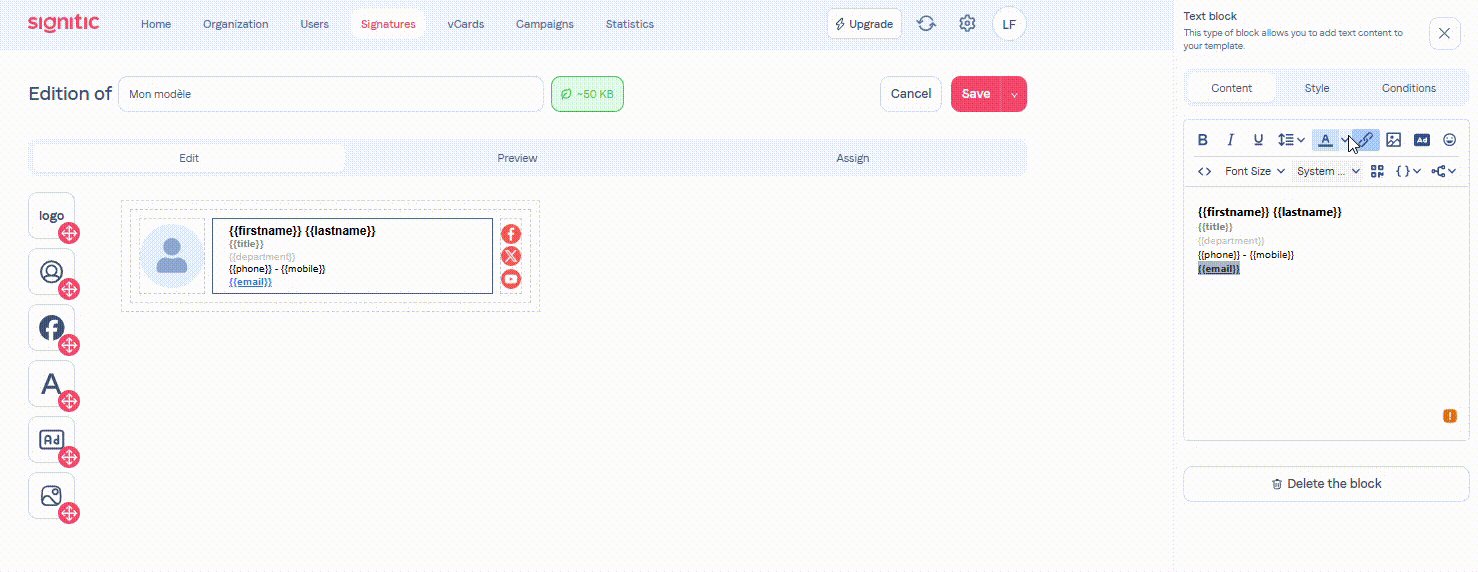
 Highlight
HighlightYou can change the color by highlighting the attribute and then selecting the color you want.

Second solution:
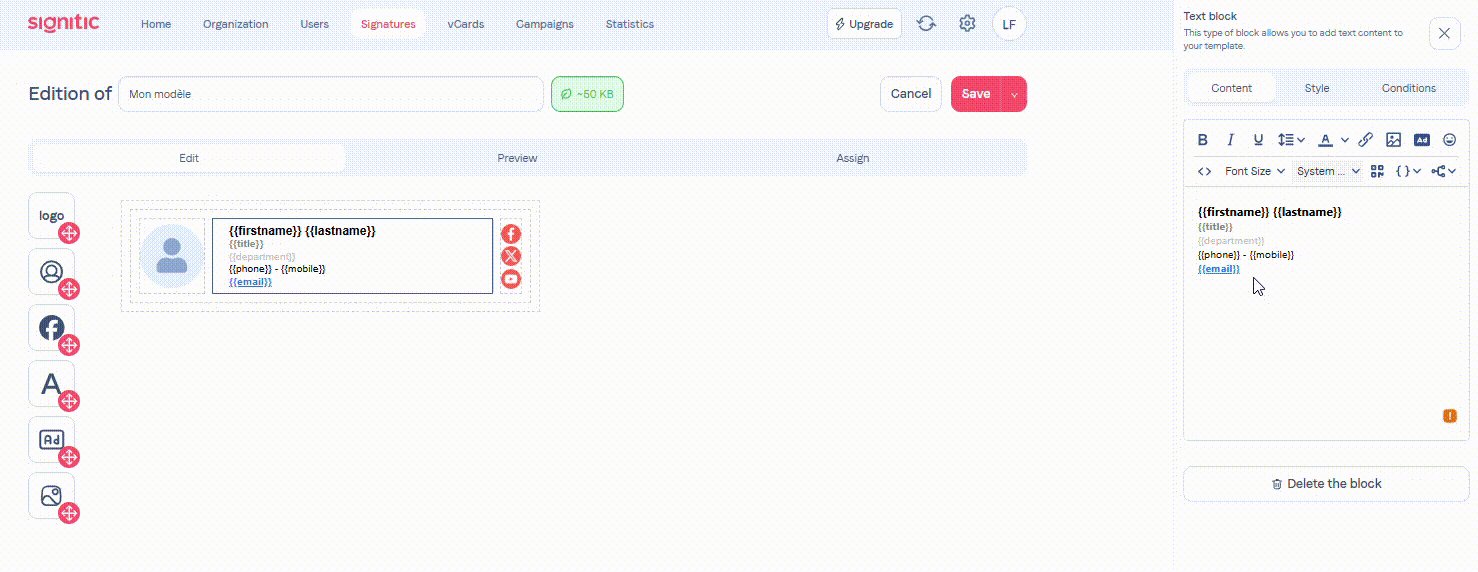
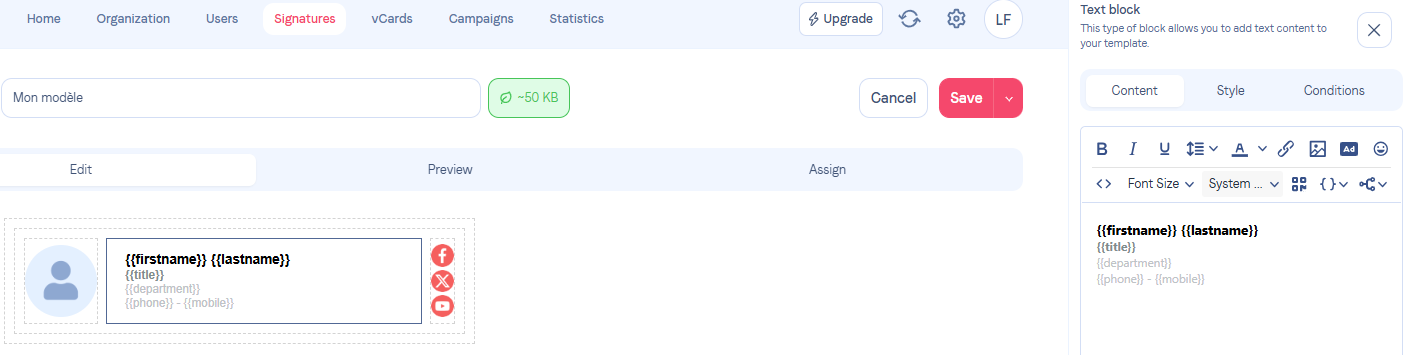
 Go to the block containing the link.
Go to the block containing the link.Go to the template you want to modify, and locate the block that contains your link.

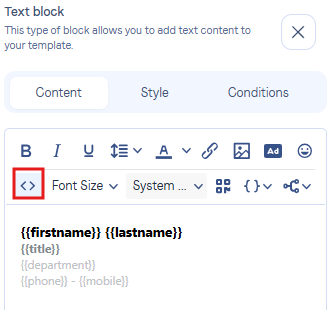
 Open the source code of your block
Open the source code of your blockThen open the source code of your block.

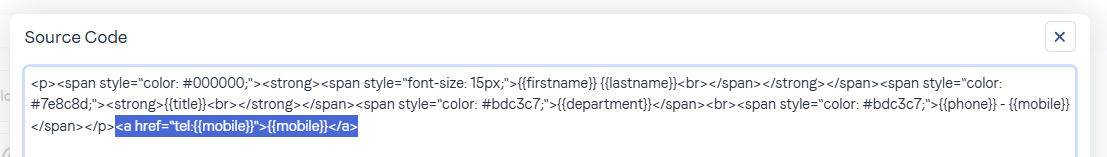
Next, identify the <a</a> tag that surrounds your link. In this case, we will use the {{mobile}} tag as an example.
<a href="tel:{{mobile}}">{{mobile}}</a>
 Modify the code
Modify the codeThe goal is to modify the code to add a style variant. Here is the example to follow:
<a style="color: #FF0000;" href="tel:{{mobile}}">{{mobile}}</a>#FF0000 corresponds to the color red. In your case, you need to provide the color code you want.
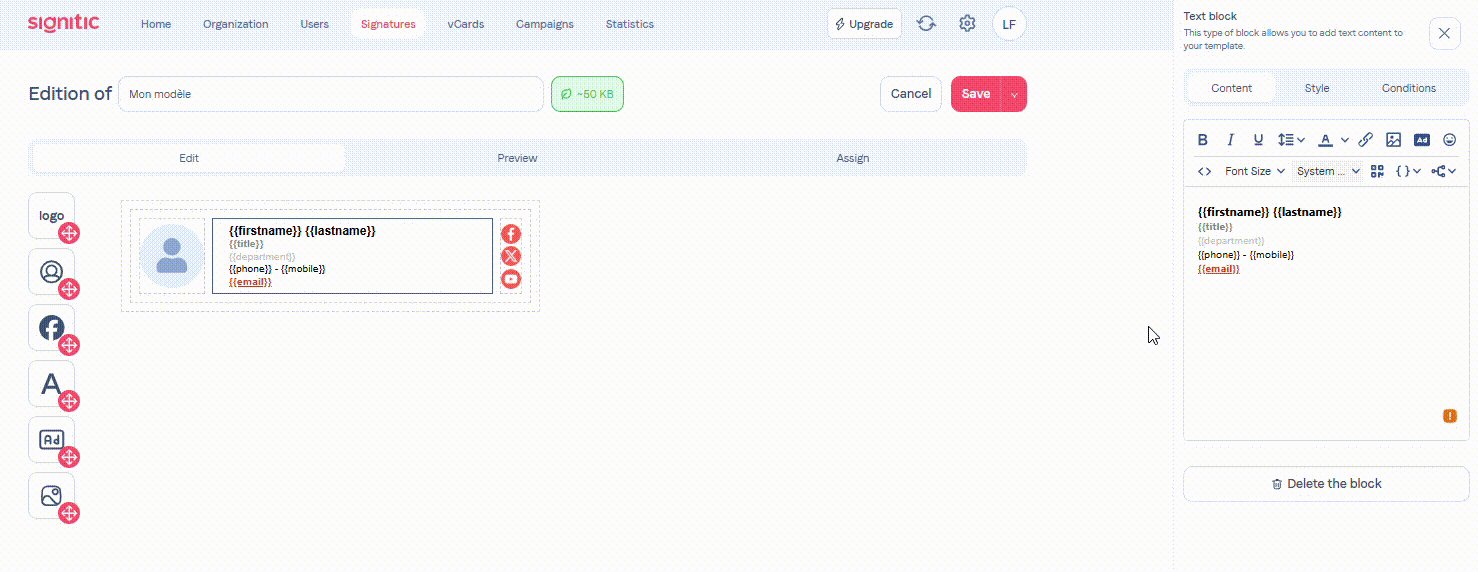
Here is the final result of this modification:

Once this is done, it is also possible to remove the underline from the link. Here is an article that can help you with that.
If needed, feel free to contact support using the bubble at the bottom right.